Modern Campus CMS & Web Templates
All web pages used to conduct core university business or academic activities should utilize the official UWG's web templates to maintain consistent branding standards. These templates are embedded in our Modern Campus Content Management System and available to faculty and staff to develop and maintain their official unit’s website.
Individual non-CMS web pages published by students, employees or non-university organizations that are hosted by the university and do not conduct university business or academic activities are encouraged to adopt the university's web guidelines and best practices for non-CMS web pages. Authors interested in using the official campus web designs outside the Modern Campus CMS should contact UCM web services before initiating such a project.
Units and individuals with third party web applications should contact UCM web services prior to approximating the look and feel of the campus templates through local design.
Modern Campus CMS
Modern Campus is a Content Management System. It is NOT an html editor or a site design software, such as Dreamweaver or Frontpage. The basic premise of the CMS is that users will follow a pre-defined template and manage the CONTENT of their website more so than the style and layout. This is critical for those departments who don’t have access to a full time web designer as it gives control to the general staff member who need not have a background in web design or development tools, such as html code, CSS, or PHP.
Modern Campus Account Creation & Change Policy
If you are new to working with the web at UWG, and you need to gain access to your department website, please review our Website Content Management System Policy (UWG Procedure 8.1.4), contact UCM Web Services (department head approval required), and attend one of our Web Editor training sessions. This training session will teach you the basics of editing your department’s site and familiarize you with web accessibility best practices.
Website Basics
High quality photographs capture the campus’s personality - making photography a powerful branding tool.
Additional information to know:
- Images should be no larger than 300k.
- Images used for anything other than purely decoration must have “Description” to accurately depict the content in the image.
- Collage-style images are discouraged.
- Images containing text are discouraged.
- Images should be sized in accordance with Photography on the Web Guidelines (PDF, 1.6MB) Guidelines.
We've stocked OU Campus with high-quality photography that supports the university’s brand. You can find them in /assets/pics/stock/ root folder of your site.
To request custom photography, complete our UCM request form.
The university official web colors are blue (#0054a6) and red (#d9192c). Other colors and their purposes include:
- Blue is a primary color used for headings and backgrounds.
- Red is an accent color used for buttons and alerts.
- Cool gray (#474c55) is a secondary color used for body text, headings, and backgrounds.
- Very light gray (#edeff0) is used for backgrounds only.






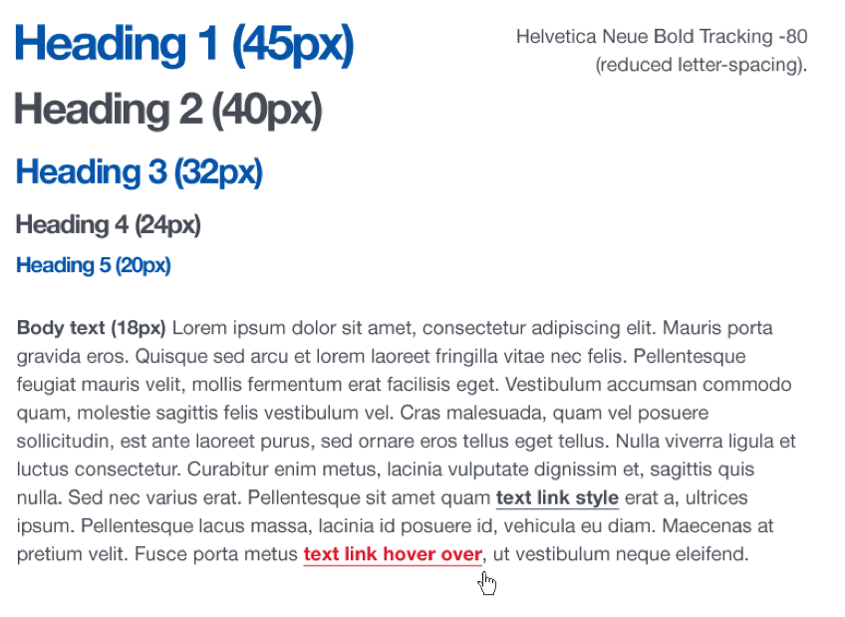
Helvetica Neue font family is acceptable. Helvetica Neue Regular is used for body text, and Helvetica Neue Bold with reduced letter spacing (Tracking -80) is used for headings.
If Helvetica Neue is not available, the Arial typefaces are acceptable as a replacement.
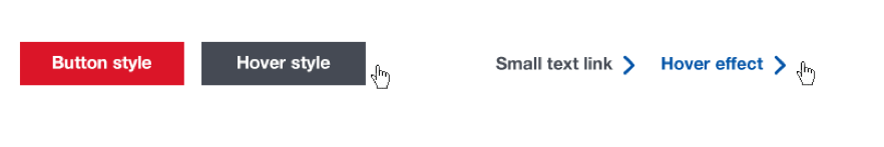
Text Examples

Buttons or Call to Actions